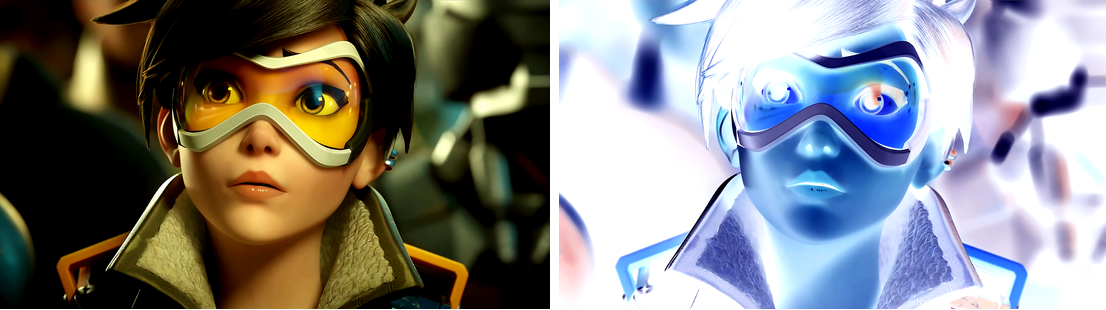
Sepia

filter: sepia(1);
该滤镜会将图片的色相值收敛到35-40,产生一种老旧照片的感觉。且 sepia 接受的参数只能为 1 或者 100%,其他数值均不会产生任何效果。如果你要的效果就是这样做旧的感觉,OK大功告成。如果不是,那接着往下看。
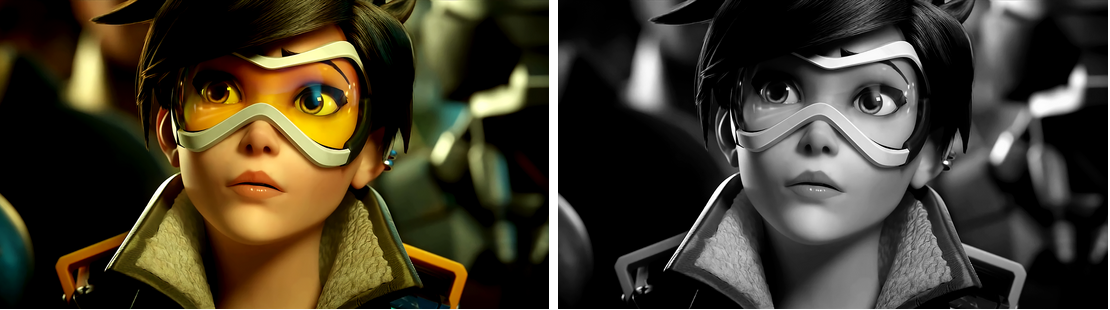
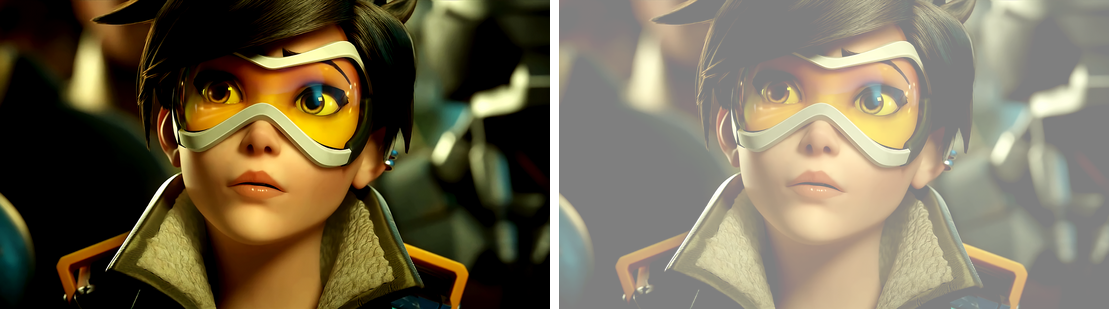
Saturate

filter: saturate(3);
该滤镜用于设置图片的饱和度,它接收一个非负数值作为参数,为 0 时图片为纯黑白效果。
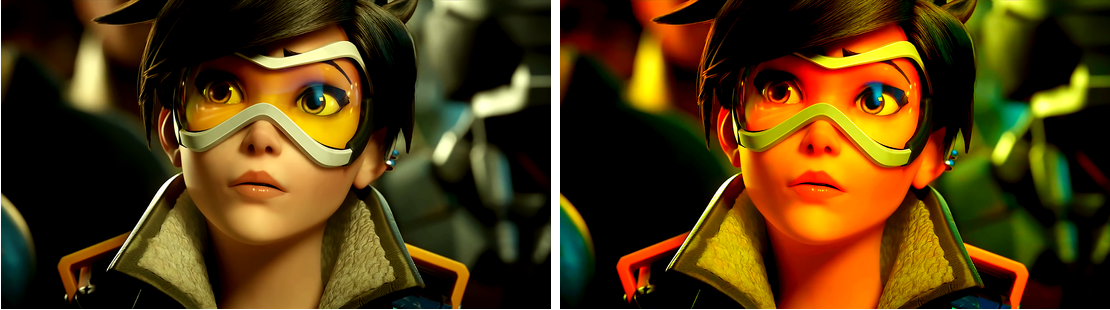
Hue-rotate

filter: hue-rotate(60deg);
该滤镜用于指定图片色相值的具体偏移量,它接收一个角度值作为参数,可正可负。
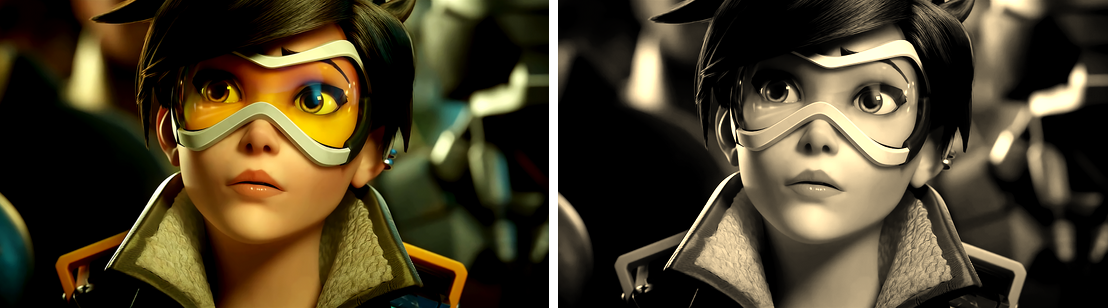
Grayscale

filter: grayscale(1);
该滤镜会降低图片的色值使其变为灰色,它与 sepia 接受的参数一致,只有 1 和 100% 有效。
Invert

filter: invert(1);
该滤镜会产生反色效果,参数也只接收 1 或 100%。
Blur

filter: blur(3px);
该滤镜就是我们上篇博文用到的模糊效果,其接收一个非负的像素值作为参数。
Opacity

filter: opacity(.5);
该滤镜会产生透明效果,参数为 0-1 之间的小数或百分比。
Brightness

filter: brightness(3);
该滤镜用于提升图片亮度,当参数小于等于 0 时,为全黑。
Contrast

filter: contrast(3);
该滤镜用于提升对比度,当参数小于等于 0 时,为全灰。
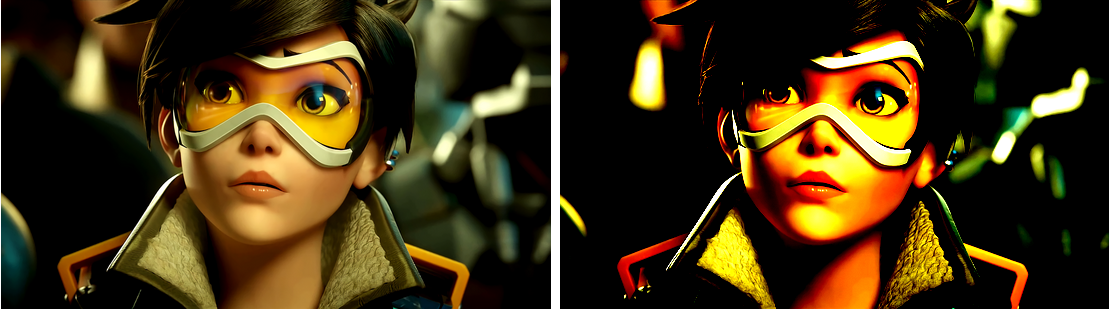
css 的滤镜主要是上面这些,需要提示的是滤镜不是同时只能用一种,你可以通过组合来达到自己想要的效果,比如下面:

filter: sepia(1) saturate(4) hue-rotate(300deg);
来源----https://www.cnblogs.com/ghost-xyx/