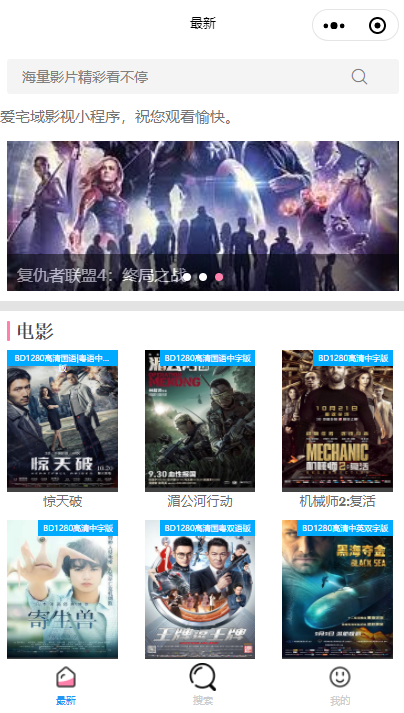
效果图

/*首页跑马灯效果*/
@keyframes around {
from {
margin-left: 100%;
}
to {
/* var接受传入的变量 */
margin-left: var(--marqueeWidth--);
}
}
.marquee_container{
background-color: #fff;
height: 50rpx;
line-height: 44rpx;
position: relative;
width: 100%;
margin-top:0rpx;
}
.marquee_container:hover{
/* 不起作用 */
animation-play-state: paused;
}
.marquee_text{
color:#737373;
font-size: 28rpx;
display: inline-block;
white-space: nowrap;
animation-name: around;
animation-duration: 10s; /*过渡时间*/
animation-iteration-count: infinite;
animation-timing-function:linear;
}
wxml <!-- 公告 -->
<view class="marquee_container" style="--marqueeWidth--:-12em">
<view class="marquee_text">欢迎使用爱宅域影视小程序,祝您观看愉快。</view>
</view>
<!--跑马灯-->缺点,内容过长无法显示完整
来源:scdn